OrderHere
Our Story
In late 2019 restaurants and bars were thriving. One night Rob and Erik, founders of OrderHere, were out at a crowded bar and wanted to order another round of beers. However, there was a problem, they couldn't get the attention of their server who was busy doing the rounds at her other tables. As Rob and Erik sat there waiting to flag down their server, the idea of OrderHere came to them; a way for the customer to order items from the menu on their phone without the need for the server to come to the table first. When COVID hit they knew that it would escalate the importance of their product and OrderHere was born.
OrderHere is a product that makes ordering at restaurants safe and easy. We provide a system to restaurants for contactless ordering. QR codes take the user to our web application where they can order, open a tab, and pay all in one place. We eliminate the need for paper menus and for wait staff to have significant contact with diners keeping everyone safe.
Objective
Problem
Deliverables
Role
Team
The goal is to boost restaurant sales by improving customer satisfaction, streamlining operations, and developing a COVID-safe platform with limited server interaction.
How can we design a user-centric mobile application that seamlessly facilitates safe and convenient restaurant ordering in the context of COVID-19, with the primary goal of boosting restaurant sales and enhancing the overall dining experience for customers?
Market research including competitive and feature analysis, wireframes, user flows, high-fidelity mock-ups, a prototype, and QR code design.
UX/UI Designer- Design Lead on Mobile Menu
Rob Weiderecht (Project Manager, Founder, and CEO), Erik Koebe (CTO and Founder), Liam Willey (UX Designer/ Research Lead)
About Our Users
We talked with our users about their wants and needs when visiting and working at restaurants and developed these personas based on what we discovered. We wanted to uncover any pain points that our users might have.
Pain Points:
Loss of business because of COVID-19
Customers feeling unsafe and having an unpleasant experience
Low sales
The Patron
Pain Points
Not feeling safe in public places and restaurants
Not being able to eat at her favorite establishments
Flagging down a server when she is ready to order
The Owner/ Manager
Pain Points:
Being around customers who aren't wearing masks
Having fewer customers because they are ordering in or cooking
Fewer/lower tips
The Wait Staff
Comparative Analysis
We wanted to find out more about where we stood in the marketplace so we conducted a competitive analysis. We took a look at three competitors to determine features, gaps in the space, and opportunities to differentiate ourselves.
What was challenging about the competitive analysis was that new companies kept popping up. Because of the pandemic, the need for an application like this was needed; and multiple companies were developing solutions at the same time that we were.
Kontactless
Kontactless is an application for seamless hospitality. They allow customers to order through their phones whether that’s for delivery or at a restaurant.
Integrates with POS (Point of Sales)
Can order food for delivery
The interface is not very customizable for restaurant branding
JAAC
Jaac was one of the first contactless ordering systems on the market. The user can scan a QR code and order from their table.
Order from your table using QR codes
Ability to call a waiter to your table if you need something
Not very personalized to each restaurant
Does not allow users to open a tab and keep ordering
Seven Rooms
Seven Rooms is a restaurant management system. They focus on collecting customer data to make the dining experience better and more customized to the patron. They also have a feature for contactless ordering, but it is not their focus.
Guest experience platform
Offers a customized experience to guests through data collection
Reservation system for restaurants
MOSCOW and Planning the MVP
Discussion with Stakeholders
I sat down with Rob and Erik to find out their thoughts on what the MVP should look like. We also talked with several restaurants to see what they would like to see in a contactless ordering application. We used MoSCoW prioritization to help figure out the features that would be most important when building this product out.
Must Haves
Input credit card before placing an order
Use of QR codes to pull up the menu
Ability to order with minimal contact with the server
Easy to use and intuitive interface
Space for restaurants to have branded content
Be a web application
Should Haves
Tab feature
Call waiter feature
Ability to share their experience with social media
Well-designed QR codes for tables
Sign in
Could Haves
Suggested items based on previous orders
A personalized experience for customers
The ability to make reservations
Won’t Haves
Complicated user flow
Be an app available on the app store
Flow Iterations
Sketch
I started to think about how the users would move through the application so I drew out an initial user flow.
Updated Flow
The team and I refined the flow together and figured out how the backend process would work. We thought about making the process as simple as possible for the user.
Simplified Flow
As we did user testing we realized that we could simplify our flow further. This flow allows the user to get threw the flow in as few clicks as possible. We made creating an account optional and moved the payment modal to before the user orders. We can then save their information for the session making it easy for them to keep ordering until they are ready to checkout.
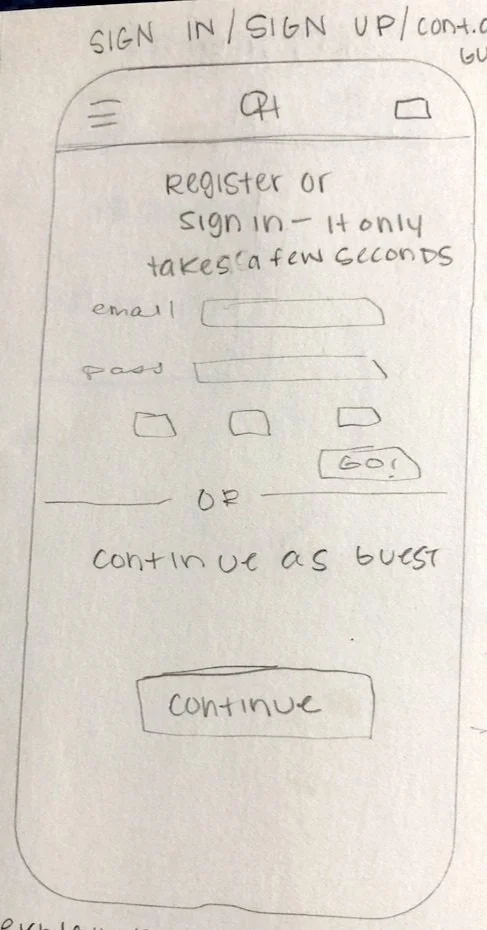
Onboarding
On the welcome page, users can choose to create an account, sign up, or continue as a guest.
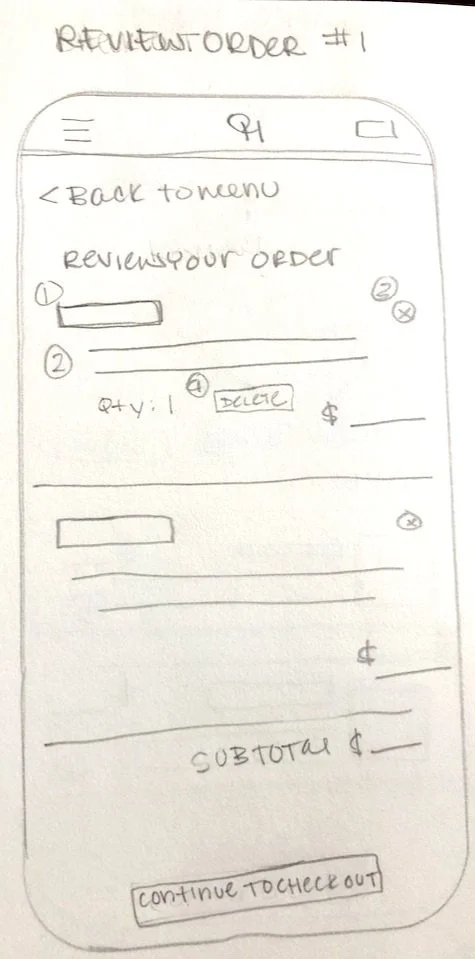
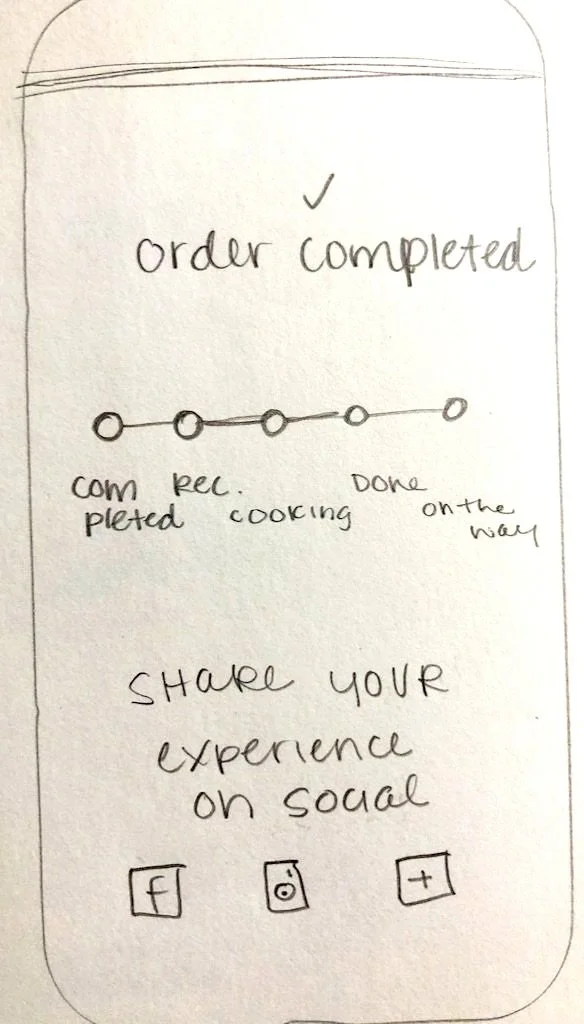
Sketches
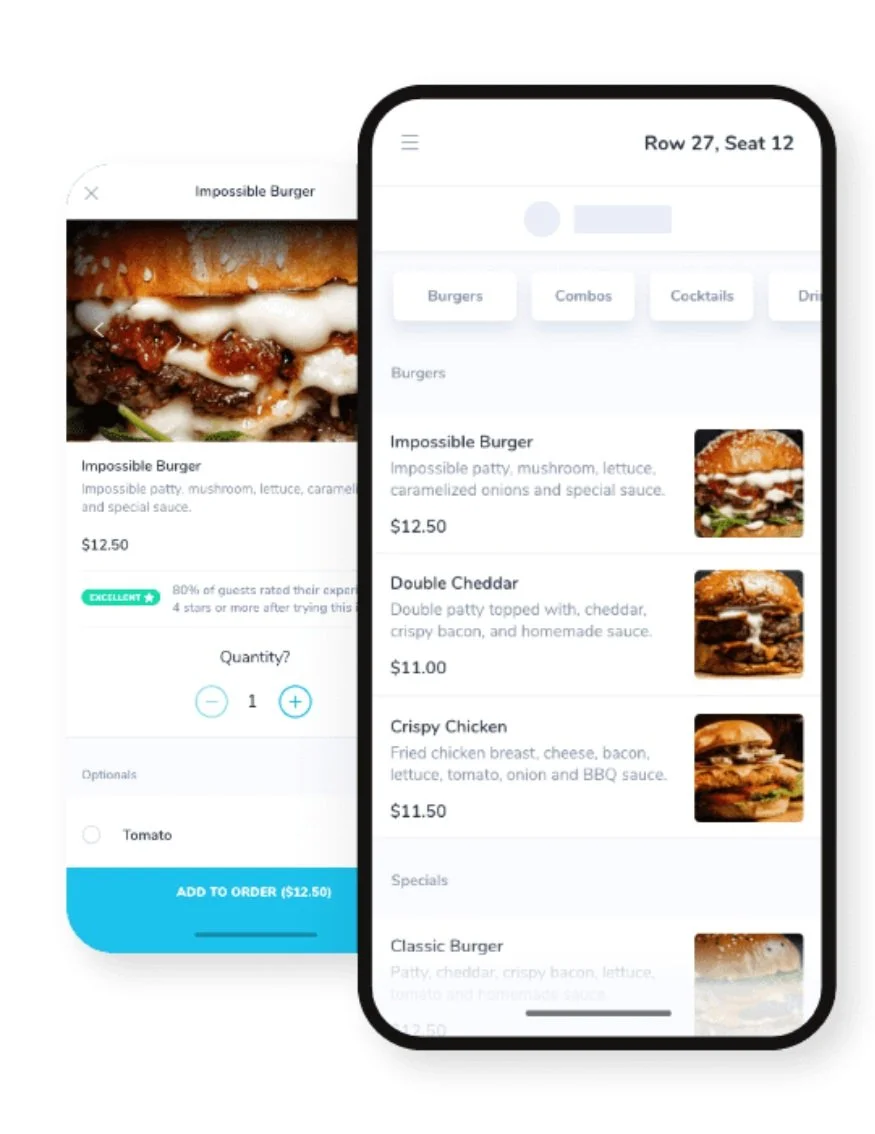
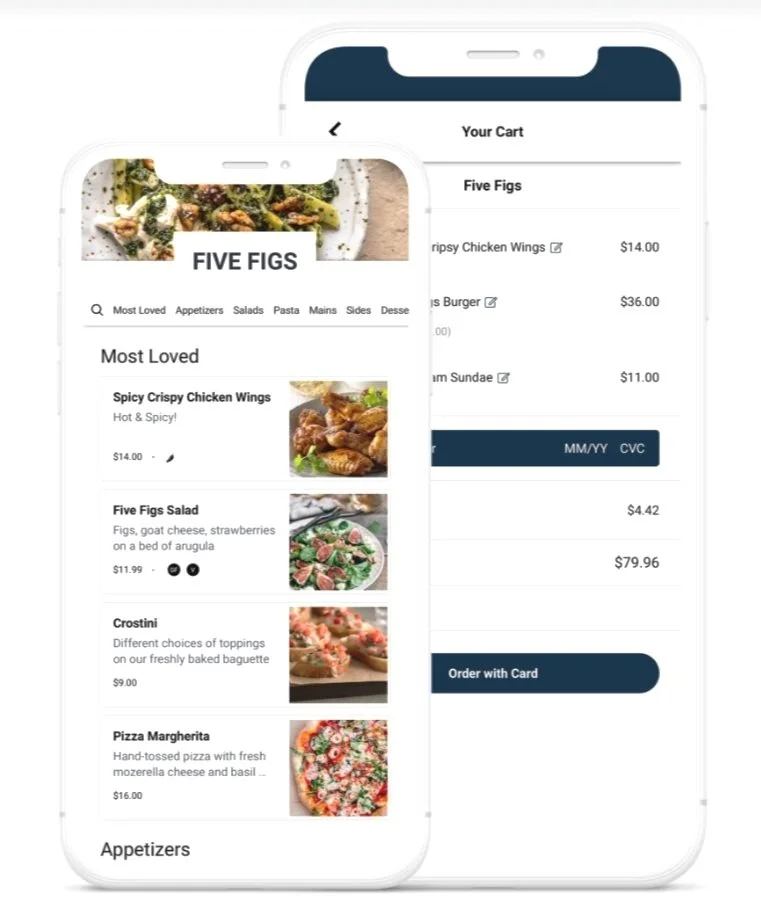
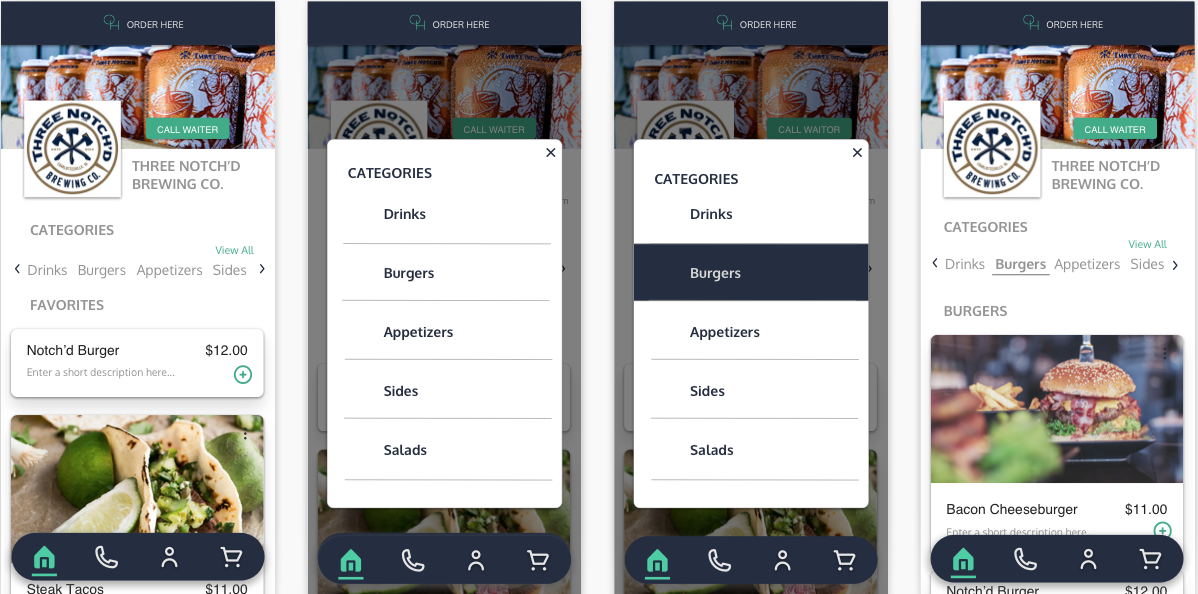
Mobile Menu
The mobile menu is where users can look through selections on the menu. They can choose categories to find what they are looking for quickly or just scroll. At the top of the page, they can see where they are in the ordering process.
Order Customization
Once the customer has selected an item they can customize and choose sides on this pop-up menu.
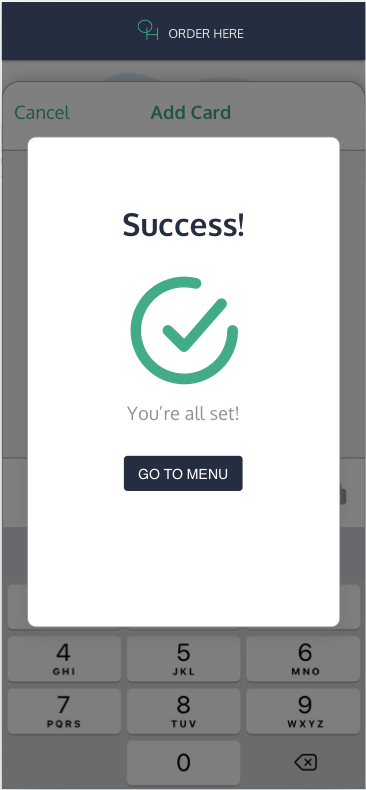
Sign-In or Continue as Guest
Originally in our flow, the user would sign in after reviewing their order and that's where they would input their payment. After some testing, we decided to move this to the beginning of the flow.
Order Complete
This page lets the user know that their order has been successfully placed and how soon they will receive their item.
Review Your Order
Here the user can review their order and make changes if necessary.
First Time User Experience Flow
Sign-In and Payment Modal
Mobile Menu
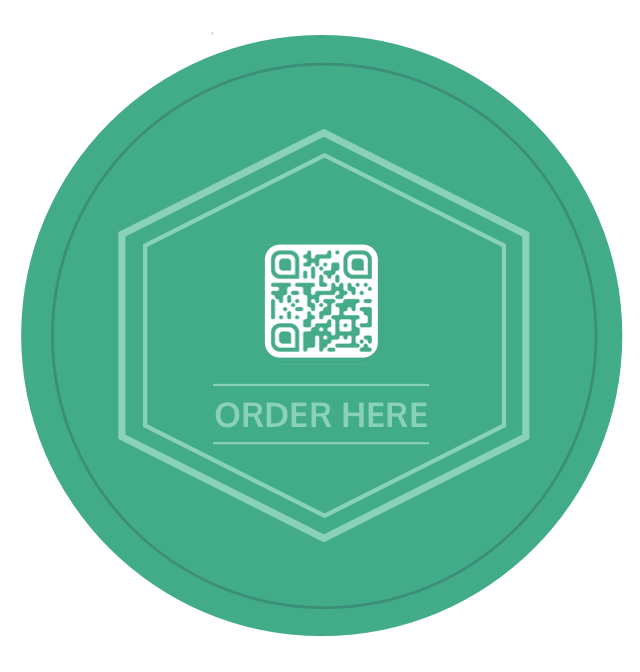
We heard from restaurants that they wanted attractive QR code designs to put on their tables. They also wanted to have designs that matched their restaurant's aesthetics. We came up with these designs to match the aesthetics of different types of restaurants, bars, or breweries that we would be working with.
QR Code Designs
Results and Impact
The implementation of the QR code ordering system has had a profound impact on both customers and restaurants.
Enhanced User Experience: Customers appreciate the convenience, speed, and control provided by the QR code system. They enjoy browsing the digital menu, customizing orders, and receiving real-time updates on their orders, resulting in an improved dining experience.
Increased Efficiency: By eliminating the need for wait staff to take orders, the system optimizes restaurant operations. This allows staff to focus on delivering excellent service, reducing wait times, and increasing table turnover.
Improved Safety and Hygiene: The contactless nature of the QR code ordering system prioritizes safety and hygiene, particularly in a post-pandemic world. Customers feel more at ease knowing they can enjoy a meal without unnecessary physical contact.
Conclusion:
The implementation of a QR code ordering system has transformed the restaurant industry, enhancing the dining experience for customers and optimizing efficiency for restaurant owners. By leveraging technology and user-centered design principles, we have successfully addressed customer pain points, improved safety measures, and streamlined the ordering process. As a result, restaurants utilizing this QR code system have seen increased customer satisfaction, improved operational efficiency, and a competitive edge in the ever-evolving dining
Next Project >